|
100
|
How can I change the background color for parts of the text

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<bgcolor=FF0000>new</bgcolor> caption";
|
|
99
|
How can I change the foreground color for parts of the text

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<fgcolor=FF0000>new</fgcolor> caption";
|
|
98
|
How can I show the node as strikeout

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<s>new</s> caption";
|
|
97
|
How can I show the node as underlined

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<u>new</u> caption";
|
|
96
|
How can I show the node as italic

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<i>new</i> caption";
|
|
95
|
How can I bold the node

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "<b>new</b> caption";
|
|
94
|
How can I change the node's caption

exchartview1.Nodes.Add("Child",null,null,null,null).Caption = "new caption";
|
|
93
|
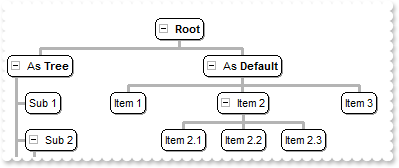
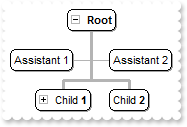
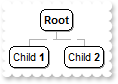
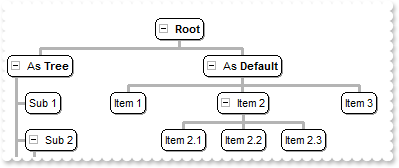
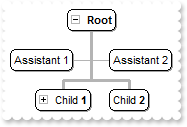
How can I display hierarchical the child nodes so they are indented relative to their parents

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.PenLink = exontrol.EXORGCHARTLib.PenTypeEnum.exPenSolid;
exchartview1.PenWidthLink = 3;
exchartview1.IndentSiblingX = 12;
exchartview1.IndentSiblingY = 12;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("As <b>Tree</b>",null,"1234",null,null).ArrangeSiblingNodesAs = exontrol.EXORGCHARTLib.ArrangeSiblingEnum.exTree;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("As <b>Default</b>",null,"AA",null,null);
var_Nodes.Add("Item 1","AA",null,null,null);
var_Nodes.Add("Item 2","AA","BB",null,null);
var_Nodes.Add("Item 2.1","BB",null,null,null);
var_Nodes.Add("Item 2.2","BB",null,null,null);
var_Nodes.Add("Item 2.3","BB",null,null,null);
var_Nodes.Add("Item 3","AA",null,null,null);
|
|
92
|
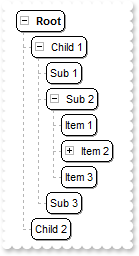
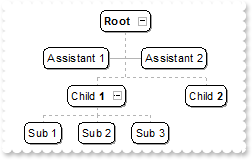
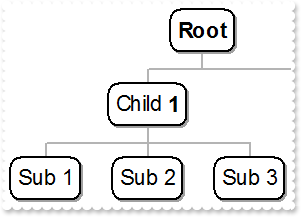
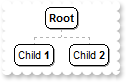
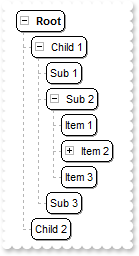
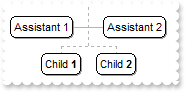
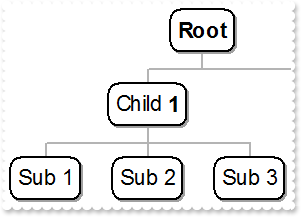
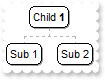
How can I display the child nodes as a tree, so they are indented relative to their parents

exchartview1.IndentSiblingY = 4;
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.ArrangeSiblingNodesAs = exontrol.EXORGCHARTLib.ArrangeSiblingEnum.exTree;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child 1",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,null,null,null);
|
|
91
|
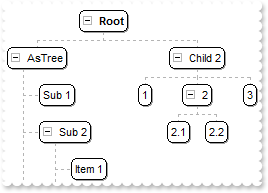
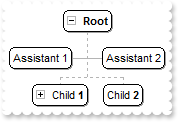
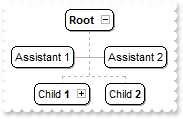
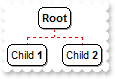
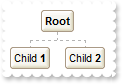
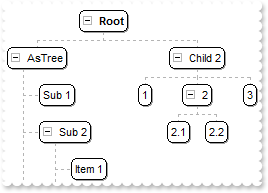
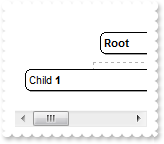
How can I indent the child nodes relative to their parents

exchartview1.IndentChild = 32;
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("AsTree",null,"1234",null,null).ArrangeSiblingNodesAs = exontrol.EXORGCHARTLib.ArrangeSiblingEnum.exTree;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,"AA",null,null);
var_Nodes.Add(1.ToString(),"AA",null,null,null);
var_Nodes.Add(2.ToString(),"AA","BB",null,null);
var_Nodes.Add("2.1","BB",null,null,null);
var_Nodes.Add("2.2","BB",null,null,null);
var_Nodes.Add(3.ToString(),"AA",null,null,null);
|
|
90
|
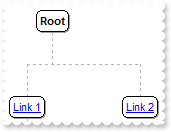
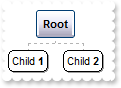
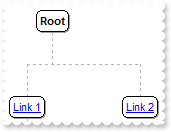
How can I increase the distance between nodes

exchartview1.IndentSiblingY = 64;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
89
|
How can I increase the distance between nodes

exchartview1.IndentSiblingX = 64;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
88
|
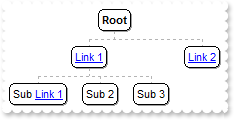
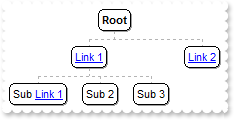
How can I add an anchor or a hyperlink

exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
87
|
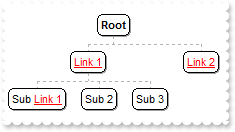
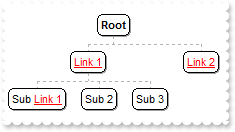
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

exchartview1.set_FormatAnchor(false,"<u><fgcolor=880000> </fgcolor></u>");
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
86
|
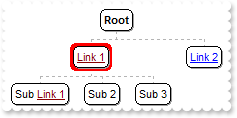
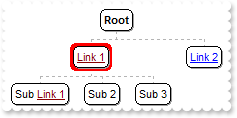
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

exchartview1.set_FormatAnchor(true,"<u><fgcolor=FF0000> </fgcolor></u>");
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
83
|
How can I assign multiple icons to a node

exchartview1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exchartview1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null).Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>";
exontrol.EXORGCHARTLib.Node var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>";
var_Node.FixedWidth = 124;
var_Node.FixedHeight = 48;
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
82
|
How can I assign multiple pictures to a node

exchartview1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
exchartview1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
exontrol.EXORGCHARTLib.Node var_Node1 = var_Nodes.Add("Sub 1","1234",null,null,null);
var_Node1.Caption = "<img>pic1</img> text <img>pic2</img>";
var_Node1.FixedWidth = 108;
var_Node1.FixedHeight = 48;
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
81
|
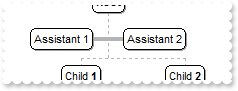
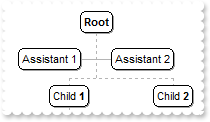
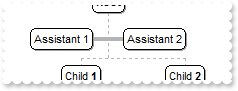
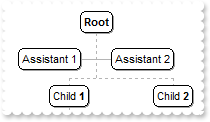
How can I change the color of the line that links assistant nodes

exchartview1.LinkAssistantColor = Color.FromArgb(255,0,0);
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
80
|
How can I change the width of the line that links assistant nodes

exchartview1.PenLinkAssistant = exontrol.EXORGCHARTLib.PenTypeEnum.exPenSolid;
exchartview1.PenWidthLinkAssistant = 4;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
79
|
How can I change the style of the line that links assistant nodes

exchartview1.PenLinkAssistant = exontrol.EXORGCHARTLib.PenTypeEnum.exPenDashDotDot;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

exchartview1.set_Cursor(exontrol.EXORGCHARTLib.ClientAreaEnum.exExpandButtonArea,"exHelp");
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

exchartview1.set_Cursor(exontrol.EXORGCHARTLib.ClientAreaEnum.exDragChart,"exHelp");
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
76
|
How do I change the shape of the cursor when it hovers a node

exchartview1.set_Cursor(exontrol.EXORGCHARTLib.ClientAreaEnum.exNodeArea,"exHelp");
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

exchartview1.set_Cursor(exontrol.EXORGCHARTLib.ClientAreaEnum.exChartArea,"exHelp");
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.PenLink = exontrol.EXORGCHARTLib.PenTypeEnum.exPenSolid;
exchartview1.PenWidthLink = 3;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.ButtonsAlign = exontrol.EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
72
|
How can I enable or disable expanding or collapsing a node when user double clicks it

exchartview1.ExpandOnDblClk = false;
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.ButtonsAlign = exontrol.EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
71
|
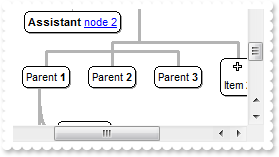
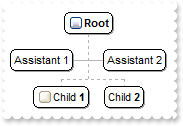
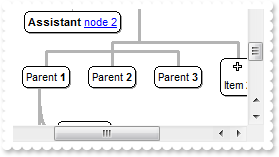
How can I align the +/- expand or collapse buttons to the right

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exchartview1.ButtonsAlign = exontrol.EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
70
|
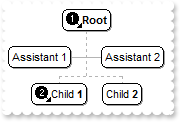
Can I display the +/- expand or collapse buttons using your EBN files

exontrol.EXORGCHARTLib.Appearance var_Appearance = exchartview1.VisualAppearance;
var_Appearance.Add(11,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(22,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(1,"CP:11 2 2 -2 -2");
var_Appearance.Add(2,"CP:22 2 2 -2 -2");
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exCustom;
exchartview1.set_HasButtonsCustom(true,33554432);
exchartview1.set_HasButtonsCustom(false,16777216);
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
69
|
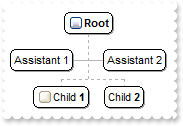
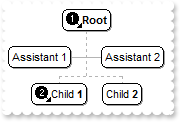
How can I change the +/- expand or collapse buttons

exchartview1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exCustom;
exchartview1.set_HasButtonsCustom(true,1);
exchartview1.set_HasButtonsCustom(false,2);
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
68
|
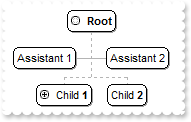
How can I change the +/- expand or collapse buttons

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exCircle;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
67
|
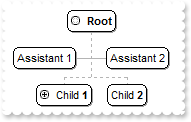
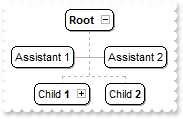
How can I display +/- expand or collapse buttons

exchartview1.HasButtons = exontrol.EXORGCHARTLib.ExpandButtonEnum.exPlus;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
66
|
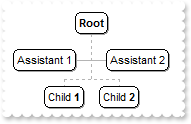
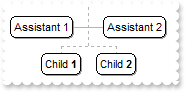
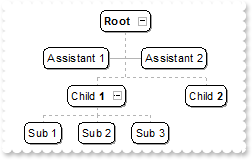
How do I show or hide the assistant nodes

exchartview1.ShowAssistants = true;
exontrol.EXORGCHARTLib.Node var_Node = exchartview1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
65
|
How do I scale or zoom the chart

exchartview1.BorderWidth = 18;
exchartview1.BorderHeight = 18;
exchartview1.ZoomWidthMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exCustomSize;
exchartview1.ZoomHeightMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exCustomSize;
exchartview1.ZoomWidth = 2;
exchartview1.ZoomHeight = 2;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
64
|
How do I scale or zoom the chart

exchartview1.BorderWidth = 18;
exchartview1.BorderHeight = 18;
exchartview1.ZoomWidthMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exControlSize;
exchartview1.ZoomHeightMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exControlSize;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

exchartview1.EnsureVisibleOnSelect = true;
exchartview1.ScrollOnEnsure = false;
exchartview1.BorderWidth = 18;
exchartview1.BorderHeight = 18;
exchartview1.ZoomWidthMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exCustomSize;
exchartview1.ZoomHeightMode = exontrol.EXORGCHARTLib.ZoomModeEnum.exCustomSize;
exchartview1.ZoomWidth = 2;
exchartview1.ZoomHeight = 2;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

exchartview1.ScrollByClick = false;
|
|
61
|
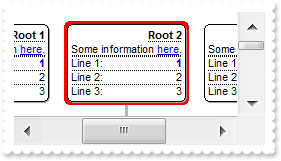
How do I ensure that a node is visible or fits the chart's area

exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
exchartview1.EnsureVisibleNode("1234");
|
|
60
|
How do I change the root node, so it explore from a specified node

exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
exchartview1.ExploreFromNode = "1234";
|
|
59
|
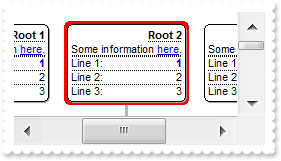
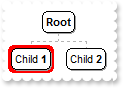
How do I select a node

exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
exchartview1.SelectNode = "1234";
exchartview1.HideSelection = false;
|
|
57
|
How do I fix the height for all nodes

exchartview1.FixedHeightNode = 32;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
56
|
How do I fix the width for all nodes

exchartview1.FixedWidthNode = 128;
exchartview1.Root.Image = 0;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
55
|
How do I change the style of the link between nodes

exchartview1.PenLink = exontrol.EXORGCHARTLib.PenTypeEnum.exPenDash;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
54
|
How do I change the color to link the nodes

exchartview1.LinkColor = Color.FromArgb(255,0,0);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
53
|
How do I change the shape for selected node, using your EBN files

exchartview1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exchartview1.SelColor32 = 0x2000000;
exchartview1.SelectNode = "root";
exchartview1.HideSelection = false;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
52
|
How do I change the color for selected node

exchartview1.SelColor = Color.FromArgb(0,0,255);
exchartview1.SelectNode = "root";
exchartview1.HideSelection = false;
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
51
|
How do I hide the node's shadow

exchartview1.ShadowNode = false;
|
|
50
|
How do I change the pen to draw the border for all nodes

exchartview1.PenBorderNode = exontrol.EXORGCHARTLib.PenTypeEnum.exPenDot;
|
|
49
|
How do I change the shape of the border for all nodes

exchartview1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exNodeFrame,0x2000000);
|
|
48
|
How do I change the shape of the border for all nodes

exchartview1.DrawRoundNode = false;
|
|
47
|
How do I change the foreground color for all nodes

exchartview1.ForeColorNode = Color.FromArgb(255,0,0);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
46
|
How do I change the background color for all nodes

exchartview1.BackColorNode = Color.FromArgb(255,0,0);
exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
45
|
How do I change the key of the root

exchartview1.Root.Key = "myKey";
|
|
44
|
How do I change the caption of the root

exchartview1.Root.Caption = "new<br>root";
|
|
43
|
How do I access the root node

exchartview1.Root.Caption = "new<br>root";
|
|
42
|
How do I access the nodes collection

exontrol.EXORGCHARTLib.Nodes var_Nodes = exchartview1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
41
|
How do I refresh the control

exchartview1.Nodes.Add("Child <b>1</b>",null,null,null,null);
exchartview1.Nodes.Add("Child <b>2</b>",null,null,null,null);
exchartview1.Refresh();
|
|
40
|
How do I prevent painting while several changes are performed

exchartview1.BeginUpdate();
exchartview1.Nodes.Add("Child <b>1</b>",null,null,null,null);
exchartview1.Nodes.Add("Child <b>2</b>",null,null,null,null);
exchartview1.EndUpdate();
|
|
39
|
How do I indent the full chart to the right

exchartview1.BorderWidth = 8;
exchartview1.BorderHeight = 8;
|
|
38
|
How can I change the node's border/frame, using your EBN files

exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exNodeFrame,0x1000000);
exchartview1.Nodes.Add("Child <b>1</b>",null,null,null,null);
exchartview1.Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
37
|
How can still display the selected node when the control loses the focus

exchartview1.HideSelection = false;
|
|
36
|
How do I disable or enable the control
exchartview1.Enabled = false;
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exchartview1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumb,0x1000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exVSThumb,0x1000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exVSThumbP,0x2000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exVSThumbH,0x3000000);
exchartview1.FixedWidthNode = 320;
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exchartview1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumb,0x1000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
exchartview1.set_ScrollThumbSize(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,96);
exchartview1.FixedWidthNode = 320;
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exchartview1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exSBtn,0x1000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exSBtnP,0x2000000);
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exSBtnH,0x3000000);
exchartview1.set_Background(exontrol.EXORGCHARTLib.BackgroundPartEnum.exHSBack,Color.FromArgb(240,240,240));
exchartview1.set_Background(exontrol.EXORGCHARTLib.BackgroundPartEnum.exVSBack,Color.FromArgb(240,240,240));
exchartview1.set_Background(exontrol.EXORGCHARTLib.BackgroundPartEnum.exSizeGrip,Color.FromArgb(240,240,240));
exchartview1.FixedWidthNode = 320;
|
|
32
|
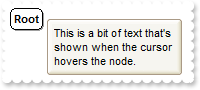
Can I change the forecolor for the tooltip

exchartview1.ToolTipDelay = 1;
exchartview1.ToolTipWidth = 364;
exchartview1.set_Background(exontrol.EXORGCHARTLib.BackgroundPartEnum.exToolTipForeColor,Color.FromArgb(255,0,0));
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
31
|
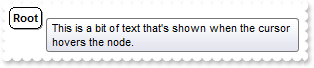
Can I change the background color for the tooltip

exchartview1.ToolTipDelay = 1;
exchartview1.ToolTipWidth = 364;
exchartview1.set_Background(exontrol.EXORGCHARTLib.BackgroundPartEnum.exToolTipBackColor,Color.FromArgb(255,0,0));
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
30
|
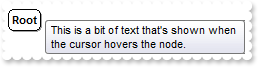
Can I change the default border of the tooltip, using your EBN files

exchartview1.ToolTipDelay = 1;
exchartview1.ToolTipWidth = 364;
exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.set_Background32(exontrol.EXORGCHARTLib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
29
|
How do I call your x-script language

exchartview1.ExecuteTemplate("BackColor = RGB(255,0,0)");
|
|
28
|
How do I call your x-script language

exchartview1.Template = "BackColor = RGB(255,0,0)";
|
|
27
|
Can I change the font for the tooltip

exchartview1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = exchartview1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
exchartview1.ToolTipWidth = 364;
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

exchartview1.ToolTipWidth = 328;
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
25
|
How do I let the tooltip being displayed longer

exchartview1.ToolTipPopDelay = 10000;
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
24
|
How do I disable showing the tooltip for all control
exchartview1.ToolTipDelay = 0;
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
23
|
How do I show the tooltip quicker

exchartview1.ToolTipDelay = 1;
exchartview1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
22
|
Can I change the order of the buttons in the scroll bar

exchartview1.set_ScrollOrderParts(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,"t,l,r");
exchartview1.set_ScrollOrderParts(exontrol.EXORGCHARTLib.ScrollBarEnum.exVScroll,"t,l,r");
exchartview1.FixedWidthNode = 320;
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

exchartview1.set_ScrollThumbSize(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,164);
exchartview1.FixedWidthNode = 320;
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

exchartview1.ScrollHeight = 18;
exchartview1.ScrollWidth = 18;
exchartview1.ScrollButtonWidth = 18;
exchartview1.ScrollButtonHeight = 18;
exchartview1.FixedWidthNode = 320;
exchartview1.FixedHeightNode = 320;
|
|
19
|
How can I display my text on the scroll bar, using a different font

exchartview1.set_ScrollPartCaption(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exThumbPart,"This is just a text");
exchartview1.get_ScrollFont(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll).Size = 12;
exchartview1.set_ScrollThumbSize(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,128);
exchartview1.ScrollHeight = 24;
exchartview1.set_ScrollPartCaption(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
exchartview1.ScrollHeight = 20;
exchartview1.FixedWidthNode = 320;
|
|
18
|
How can I display my text on the scroll bar

exchartview1.set_ScrollPartCaption(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exThumbPart,"this is just a text");
exchartview1.set_ScrollThumbSize(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,96);
exchartview1.FixedWidthNode = 320;
|
|
17
|
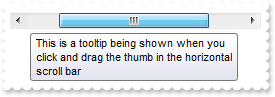
How do I assign a tooltip to a scrollbar

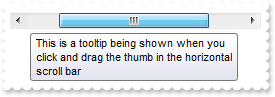
exchartview1.set_ScrollToolTip(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
exchartview1.FixedWidthNode = 320;
|
|
16
|
How do I assign an icon to the button in the scrollbar

exchartview1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
exchartview1.set_ScrollPartCaption(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
exchartview1.ScrollHeight = 18;
exchartview1.ScrollButtonWidth = 18;
exchartview1.FixedWidthNode = 320;
|
|
15
|
I need to add a button in the scroll bar. Is this possible

exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
exchartview1.set_ScrollPartCaption(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,"1");
exchartview1.FixedWidthNode = 320;
|
|
14
|
Can I display an additional buttons in the scroll bar

exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exLeftB2Part,true);
exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exRightB6Part,true);
exchartview1.set_ScrollPartVisible(exontrol.EXORGCHARTLib.ScrollBarEnum.exHScroll,exontrol.EXORGCHARTLib.ScrollPartEnum.exRightB5Part,true);
exchartview1.FixedWidthNode = 320;
|
|
13
|
How do I change the control's foreground color

exchartview1.ForeColor = Color.FromArgb(255,0,0);
|
|
12
|
How do I change the control's background color

exchartview1.BackColor = Color.FromArgb(200,200,200);
|
|
11
|
How can I change the control's font

exchartview1.Font.Name = "Verdana";
exchartview1.Refresh();
|
|
10
|
How do I put a picture on the center of the control

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.MiddleCenter;
|
|
9
|
How do I resize/stretch a picture on the control's background

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.Stretch;
|
|
8
|
How do I put a picture on the control's center right bottom side

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.LowerRight;
|
|
7
|
How do I put a picture on the control's center left bottom side

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.LowerLeft;
|
|
6
|
How do I put a picture on the control's center top side

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.UpperCenter;
|
|
5
|
How do I put a picture on the control's right top corner

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.UpperRight;
|
|
4
|
How do I put a picture on the control's left top corner

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exchartview1.PictureDisplay = exontrol.EXORGCHARTLib.PictureDisplayEnum.UpperLeft;
|
|
3
|
How do I put a picture on the control's background

exchartview1.Picture = (exchartview1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|
|
2
|
How do I change the control's border, using your EBN files

exchartview1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exchartview1.Appearance = (exontrol.EXORGCHARTLib.AppearanceEnum)0x1000000;
|
|
1
|
How do I remove the control's border

exchartview1.Appearance = exontrol.EXORGCHARTLib.AppearanceEnum.None2;
|